Design Management & Operations: My role as a Design Leader
Role
Design Manager
Company
Across Organisations
Industry
B2B & B2C
As an emerging leader in design, I empowered my team and led strategic projects to elevate both the team and the company. I understand that I still have room for growth. Nevertheless, I've made a positive difference within my team and companies that I've worked with by implementing new processes, techniques, and transformations that have uplifted the design team and made them more efficient. This piece is a retrospective on all the Design Operation and Management projects I've been involved in.
Roadmap Strategy
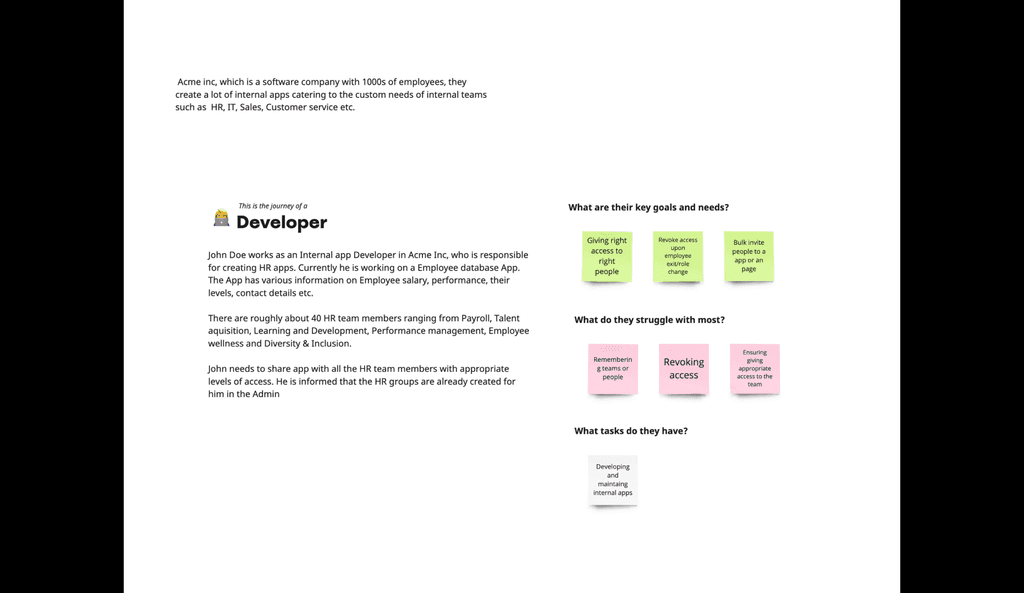
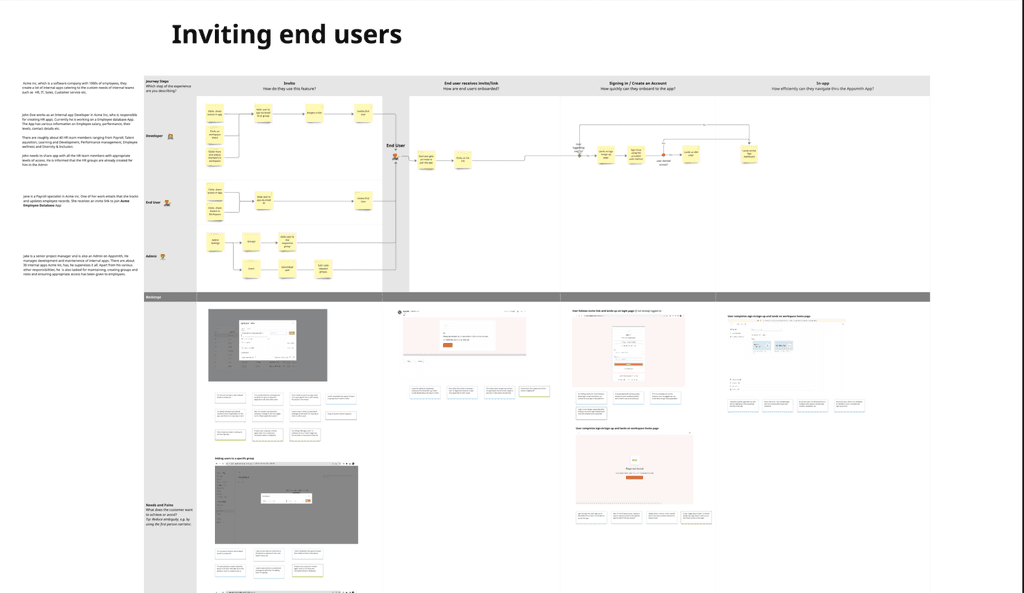
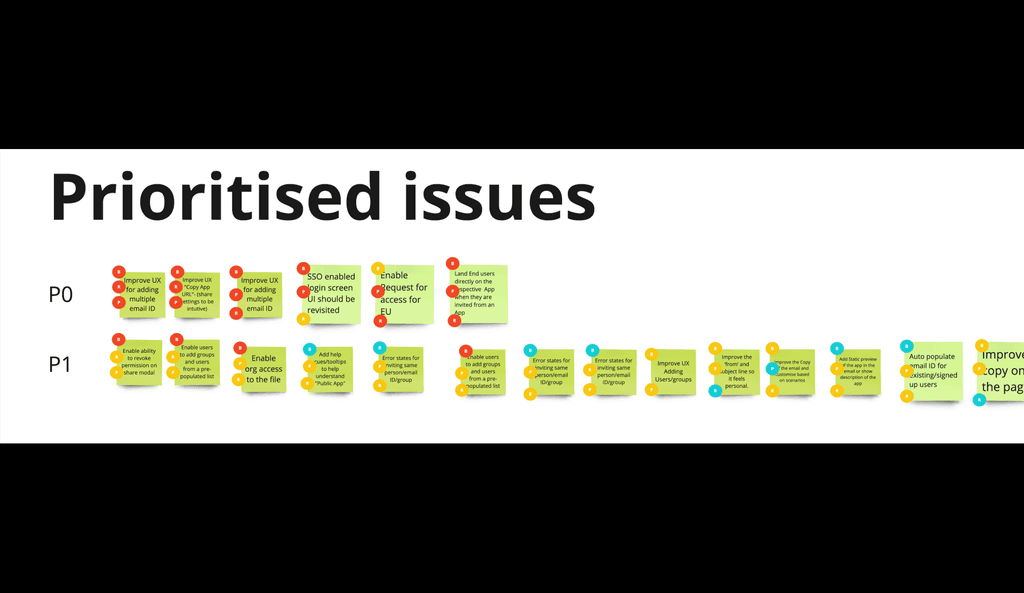
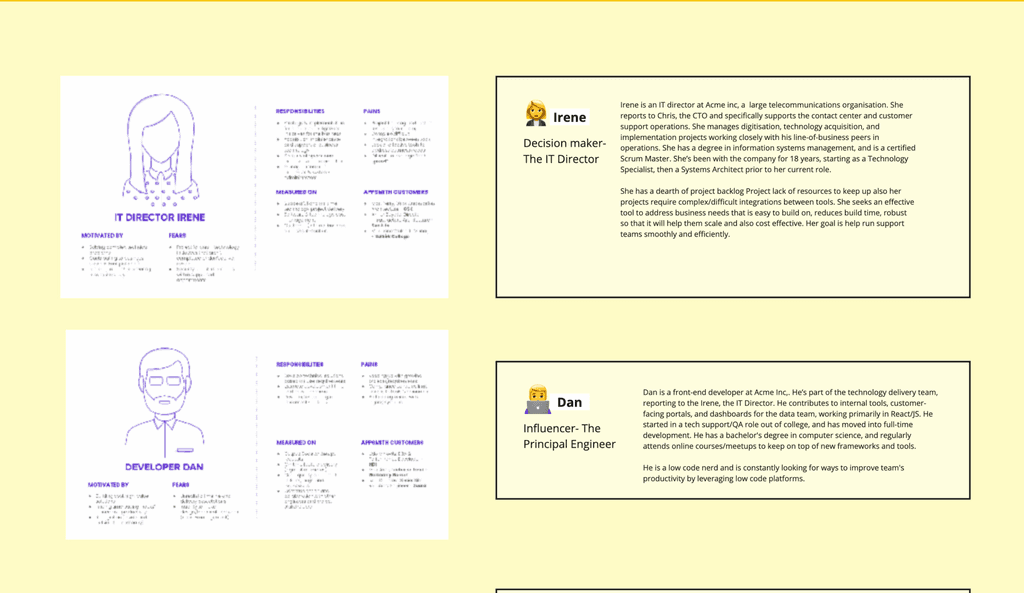
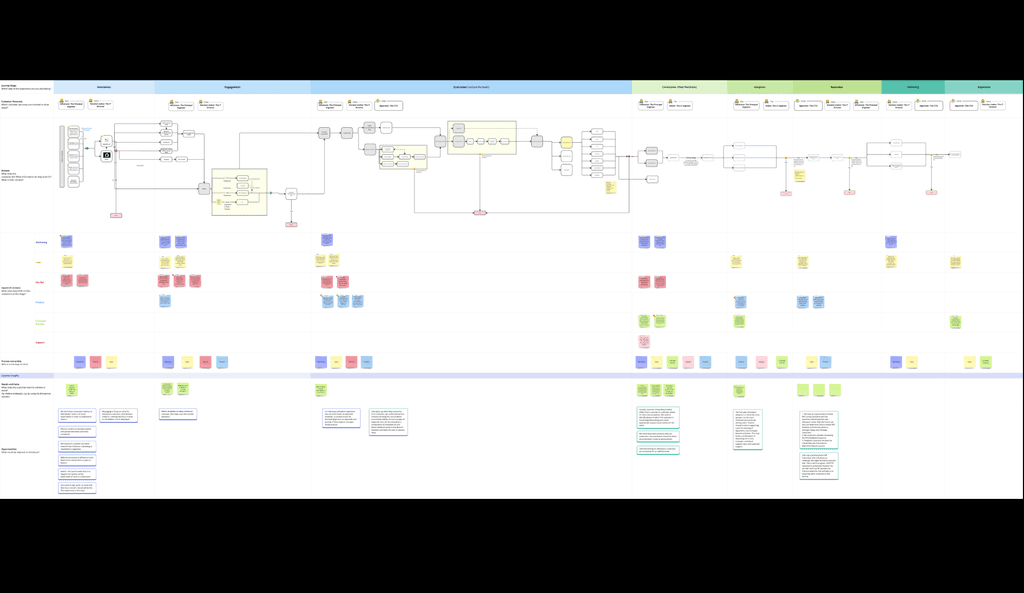
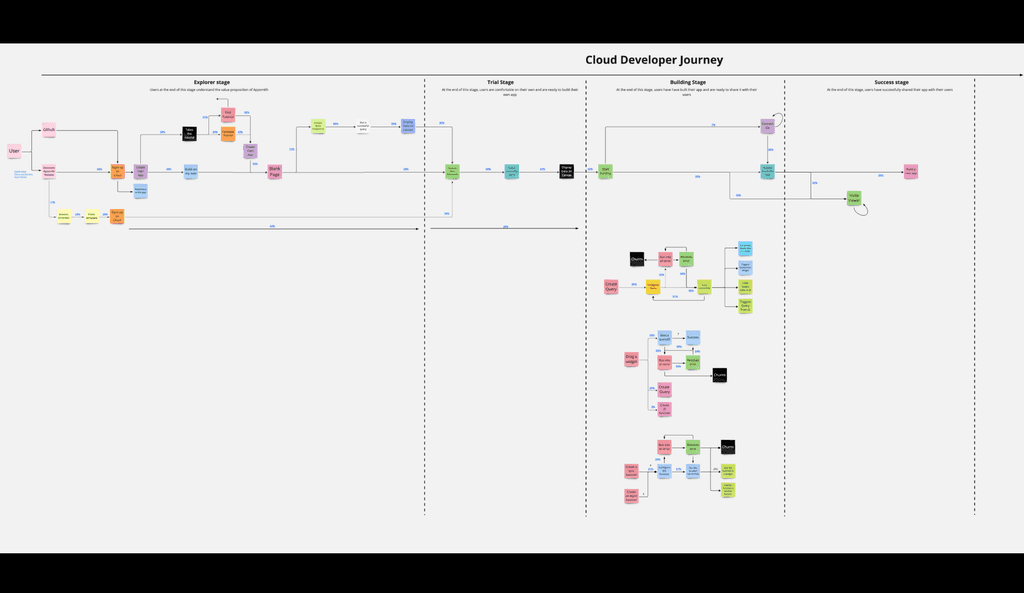
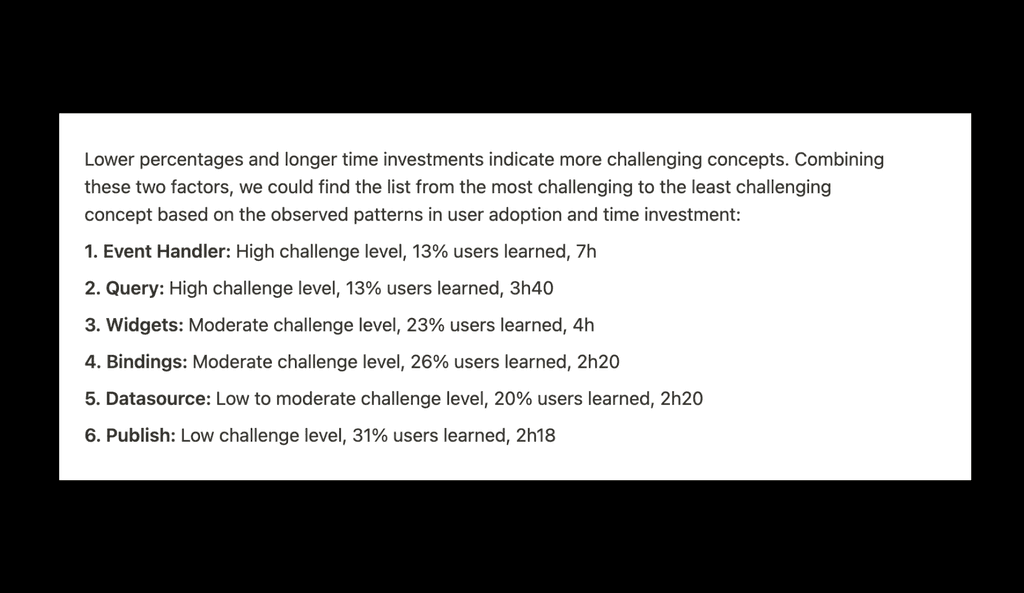
I helped my teams to gain insights into the customer journey, identify pain points, and uncover opportunities for improvement. By prioritizing key pain points, validating them with customers, and strategising roadmaps, we aimed to enhance the overall user experience. Below is a snippet of the work I conducted for Appsmith, illustrating our approach to optimizing the customer journey and addressing user pain points.
Opportunity Identification
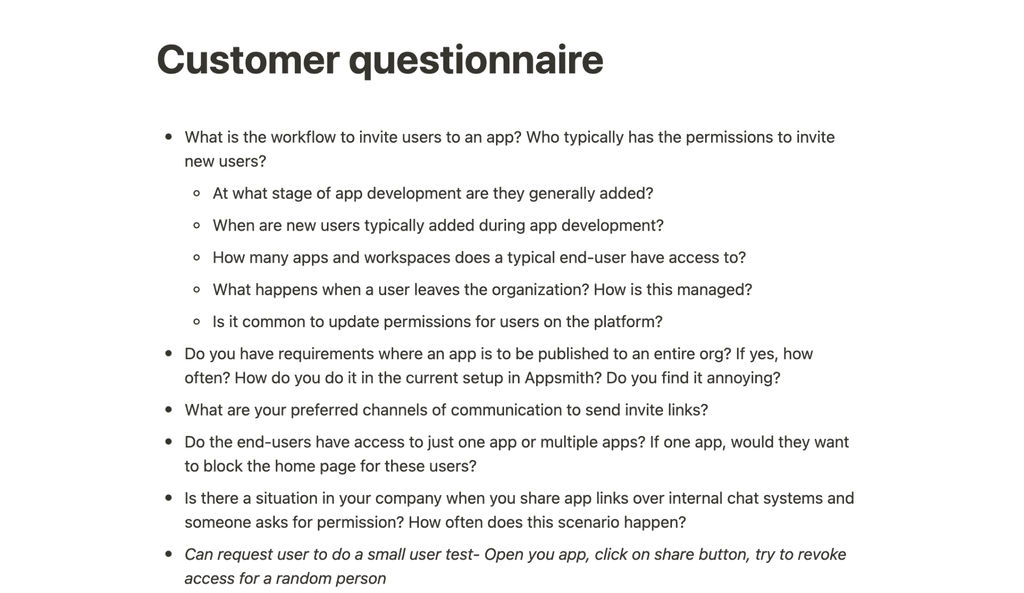
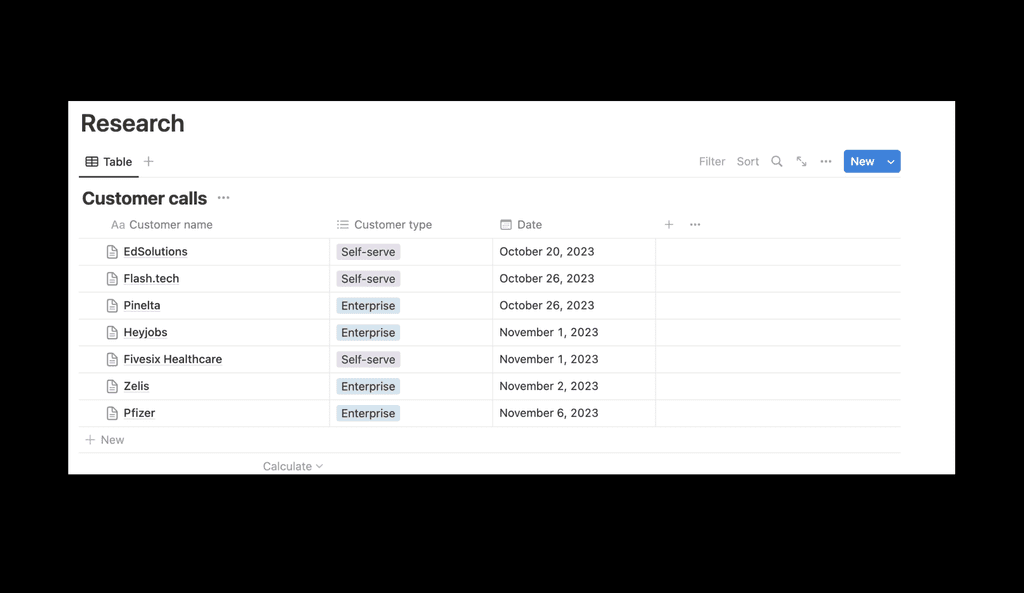
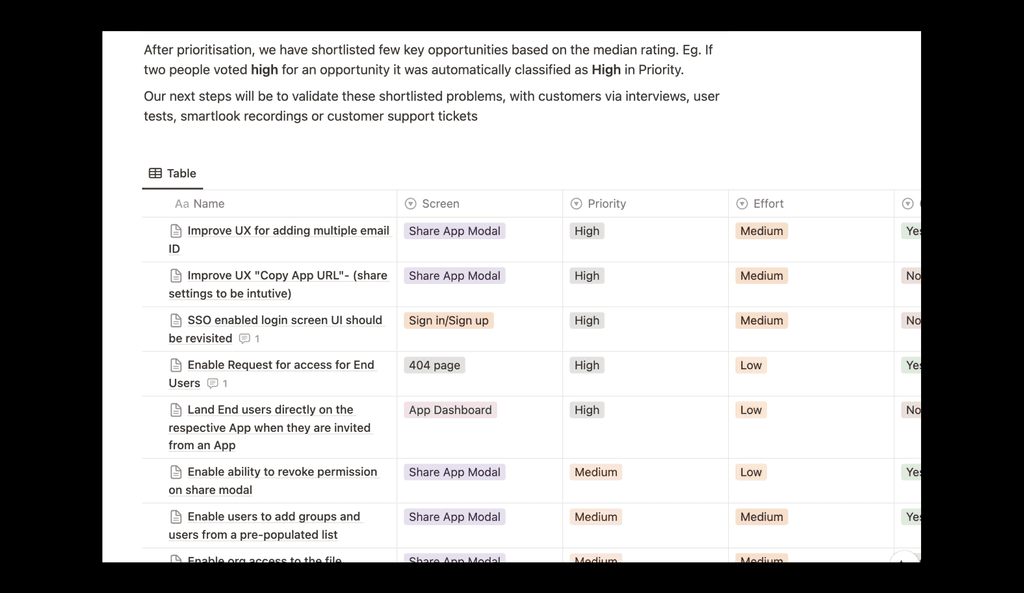
When I assumed the role of Design Leader for the monetization engine at Appsmith, I initially found myself uncertain of my responsibilities and objectives. Given the autonomy to define my goals, I took the initiative to gain a comprehensive understanding of the monetization focus area. This involved delving into the landscape to identify existing challenges and propose areas for enhancement. I conducted interviews with several teammates across sales, marketing, developer relations, customer support, and customer success teams, which provided valuable insights into their respective areas. Based on my findings, I proposed several opportunities for improvement in the customer journey, some of which have since been prioritized as part of the roadmap.
Fixing Design’s mini waterfall in Agile
When I started working with Appsmith, design was being delivered in a waterfall fashion. This meant development work only began after design handoff, with the expectation of perfect deliverables. We weren't truly adhering to the agile spirit. Here's how I fixed it: I eliminated formal handoffs. Instead, we identified and prioritized important flows, which still required sign-offs. Once approved, we created necessary prototypes and micro-interactions for these flows. Other supplementary flows were delivered as the sprint progressed. This approach reduced dependency on design and aligned us more closely with agile principles.
Design Documentation
Both at Vedantu and Appsmith, design documentation was nearly non-existent. This meant:
Design decisions were often vague and lacked strong rationale
Design decisions didn't have a proper framework and weren't connected to conducted research
Team members, including those in cross-functional roles, didn't understand how design works, often leading to confusion
To address this, I created a Notion documentation template which helped the team understand key questions, document research, record decision logs, outline preferred solutions, and establish design measurement metrics. As designers started using this template, the content quality improved significantly and important information was captured effectively.
Leveraging Internal Usability testing
At Appsmith, a developer tool involving coding experiences, we initially waited for the first developed version of the product before conducting usability testing. This approach resulted in significant time loss for UX improvements. To address this, I proposed internal usability testing with in-house developers and developer advocates not involved in the project. This allowed us to assess obvious UX issues earlier, gaining insights sooner and enabling us to predict and fix usability problems intuitively. However, we also ensured external audience testing for more unbiased usability feedback.
Design Systems
Leading Design Systems @Vedantu
Design Systems stands out as a crucial project within Vedantu. Upon my arrival, I found that Vedantu already had a design system in place, albeit facing challenges in meeting specific milestones. Taking the helm of the project, I spearheaded efforts to help the team achieve their objectives. Key among our priorities were addressing the following goals:
Increase adoption within the team
Get the tech to develop global reusable components
Get all the products aligned with Global design system
Get feedback and improve the existing design system
Leading Design Systems @Appsmith
When I joined Appsmith, they were already in the process of establishing a robust Design System. During my brief tenure leading the team for a few months before its dissolution, I held responsibilities for the Governance of Design Systems and the Revamp of the Appsmith UI. I managed the project from inception to completion, ensuring its alignment with organizational goals and standards. However, due to a company reorganization, the implementation of the project was deferred. You can view the whole project on Figma here.
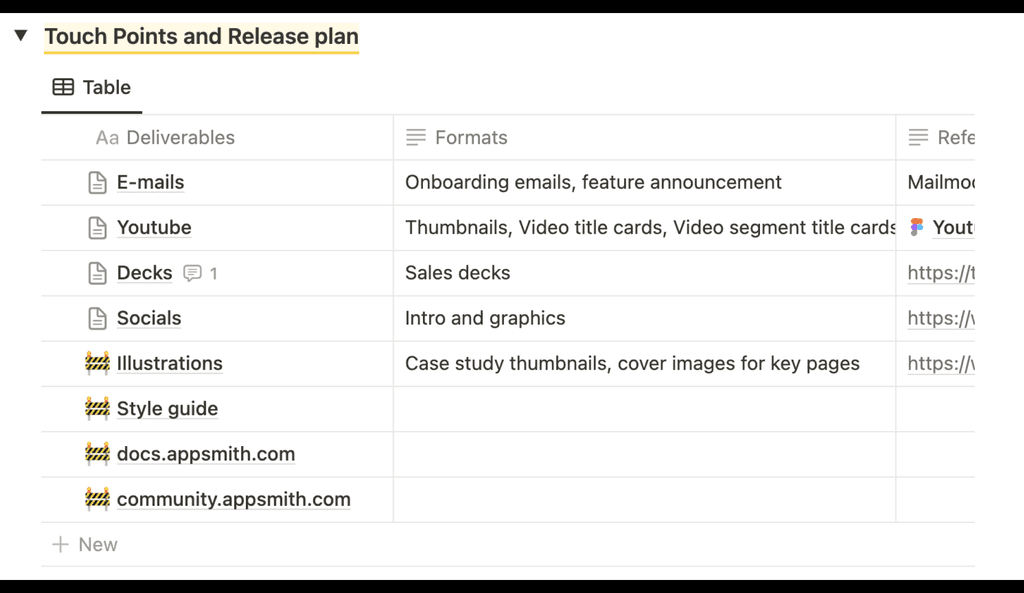
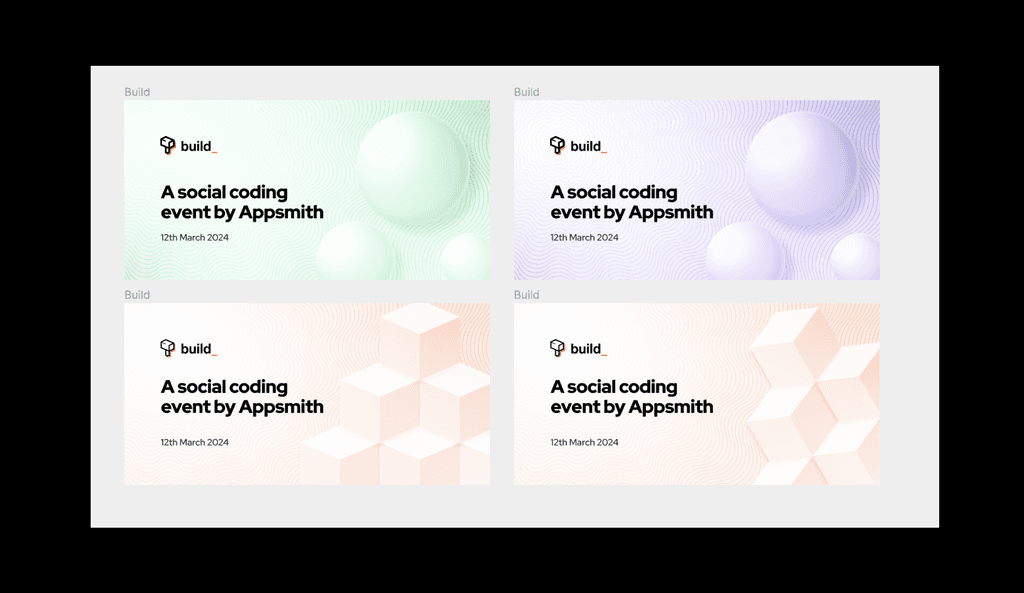
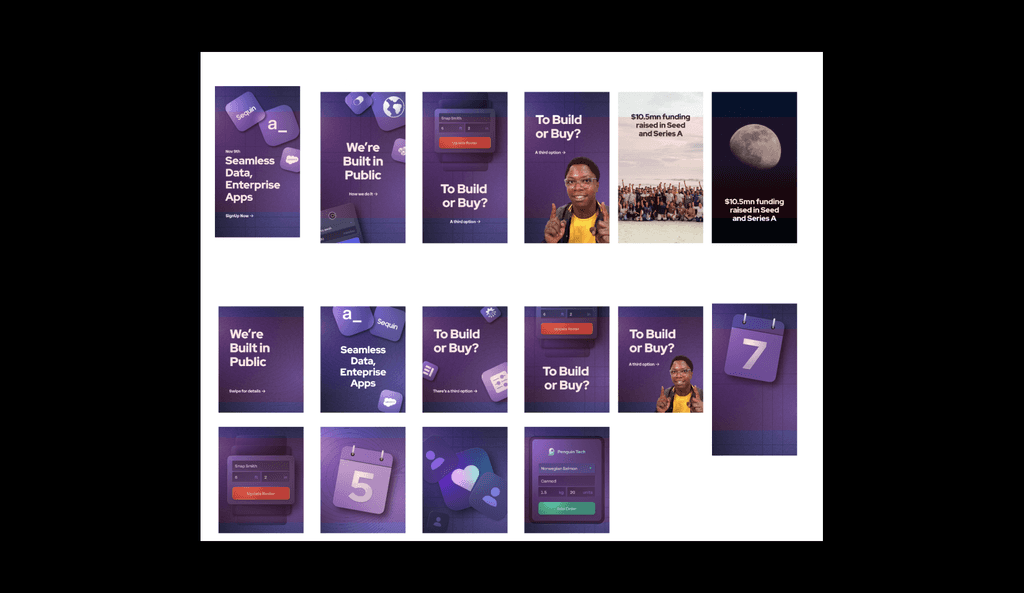
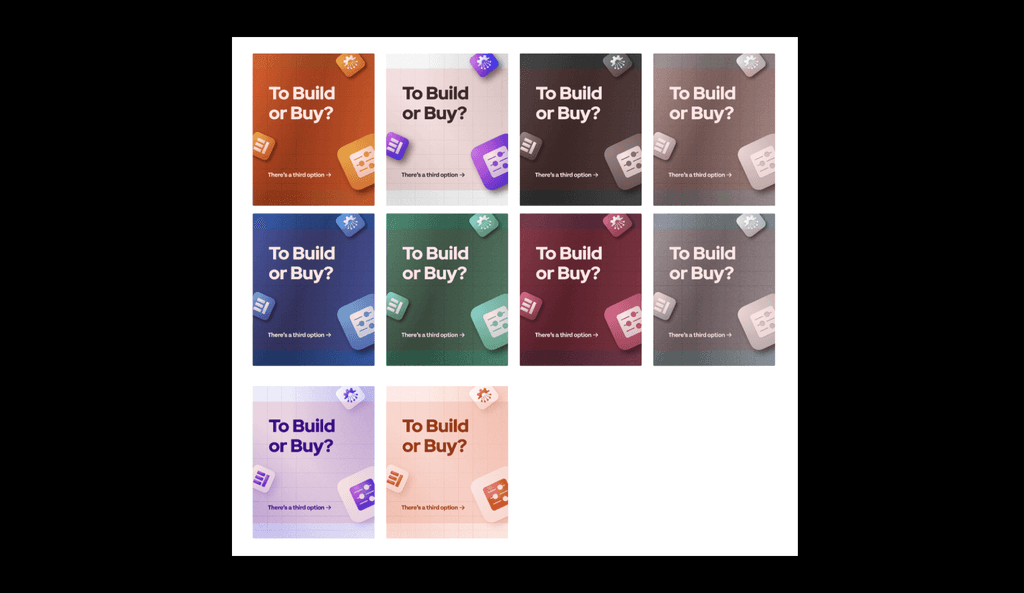
Revamping the branding for Appsmith
I volunteered to assist Appsmith in revitalizing their brand to align with their current website. Collaborating closely with an in-house designer, we established requirements and guidelines for the brand revamp. Additionally, I worked alongside an email developer to redesign newsletters, ensuring consistency and cohesion with the updated brand identity.
Career Matrix for teams
With appraisals approaching, one of the crucial aspects that required reconsideration was the establishment of a career ladder for the team. Traditionally, a career involves a growth trajectory that leads an individual to higher positions within the organizational hierarchy over time, commonly referred to as the career ladder or career path. Many organizations pre-plan various stages in an employee's journey to anticipate and facilitate job movements, including vertical advancements as well as lateral or cross-functional transitions.
Upon joining, the existing career ladder presented several challenges:
Limited Scope: The career ladder was exclusively tailored for product designers, overlooking the diverse composition of our expanding team, which now encompassed content writers, UX researchers, visual designers, and product designers.
Ambiguity in Requirements: The criteria outlined in the ladder were vague and lacked precision, making it difficult for team members to clearly understand the expectations for career advancement.
Lack of Skill Differentiation: The ladder did not differentiate between various levels of skill proficiency required for specific roles, hindering clarity on the skills and competencies necessary for progression within the organization.
Here’s how I solved it-
Identified common theme among all roles- Domain & business awareness and Soft skills required on a job based on seniority.
Deep dived into the process of different roles and set expectations accordingly
Summarized high level competency and requirement from each role.
Came up with a rating system for managers and team members to evaluate
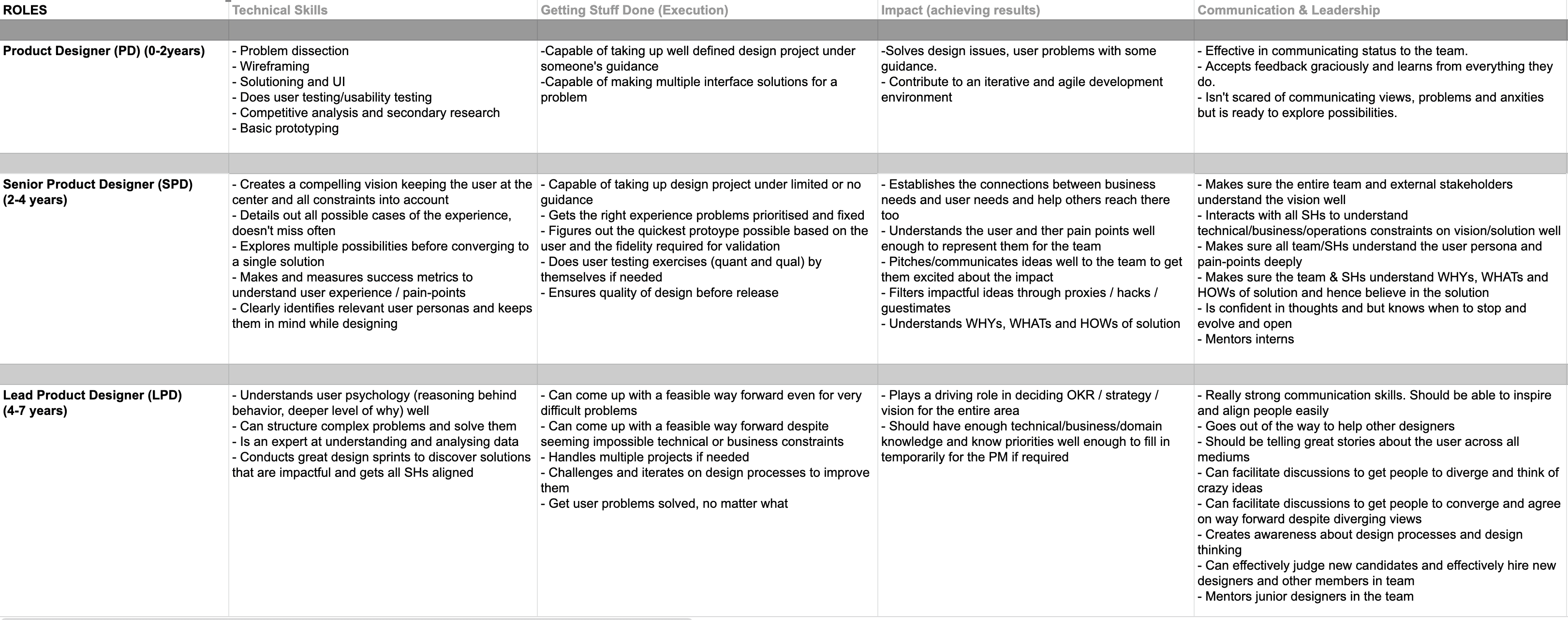
This project almost took 2 months to complete as I did a lot of industry research and held brainstorming sessions with pod leaders. Here's a snapshot of the career matrix I developed for the Vedantu Design team.
Feedback Management
When considering individual growth, feedback from two key sources—peers and managers—is essential. Unfortunately, feedback is often provided infrequently, typically occurring once a year, or is inadequately recorded, hindering the assessment of areas for improvement in personal growth.
Manager Feedback:
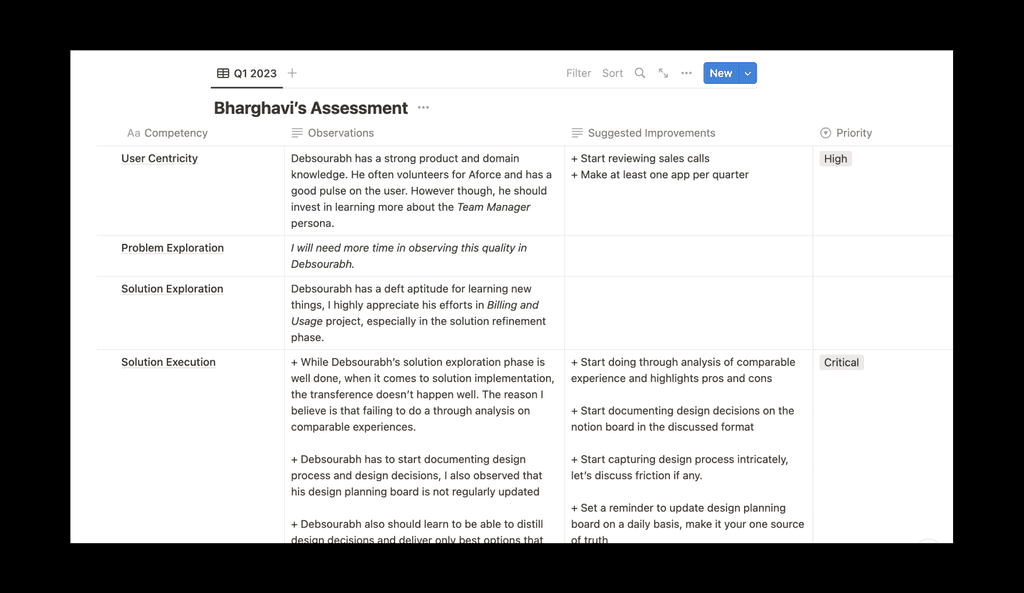
As I collaborated with my team, I came to the realization that merely providing feedback isn't sufficient; rather, visualizing it is crucial to help them understand and grow in their respective areas. With this in mind, I developed a framework for ongoing feedback at Appsmith. This framework involved stacking career competencies, my feedback, and ratings against a 5-point performance scale, offering a clear and structured approach to assessing and improving individual growth areas.
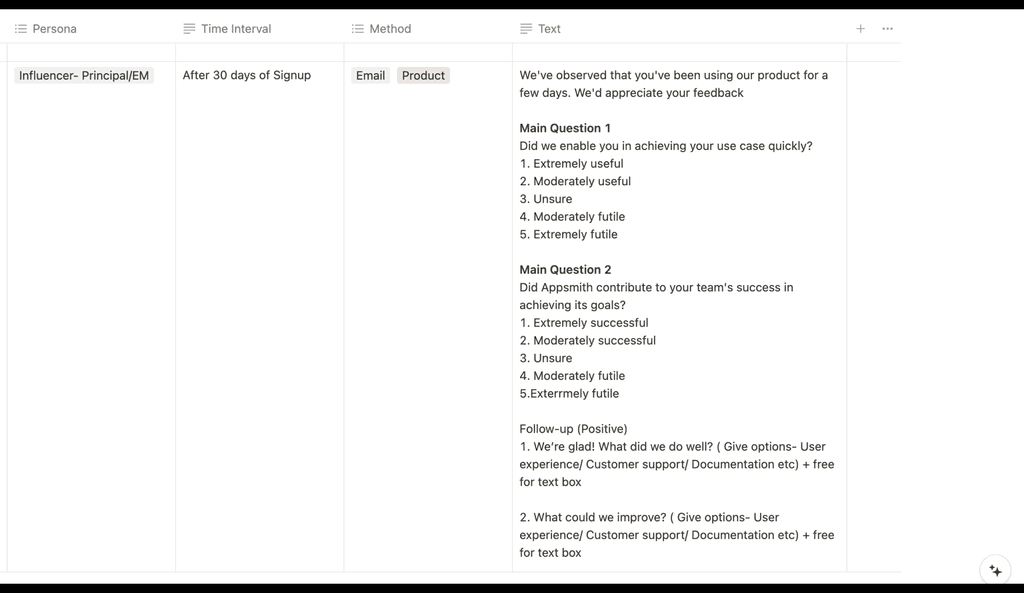
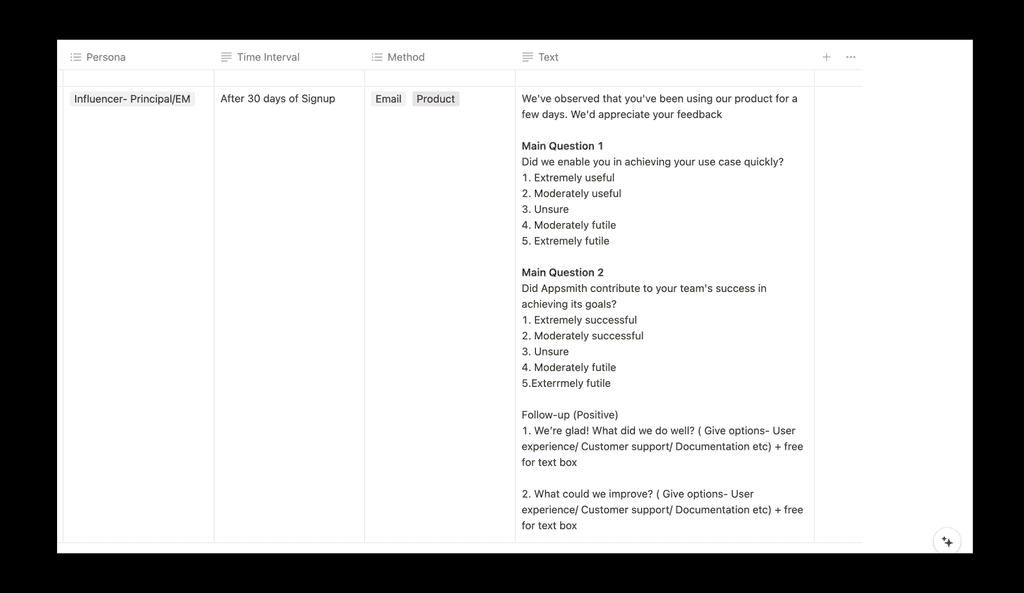
Peer Feedback:
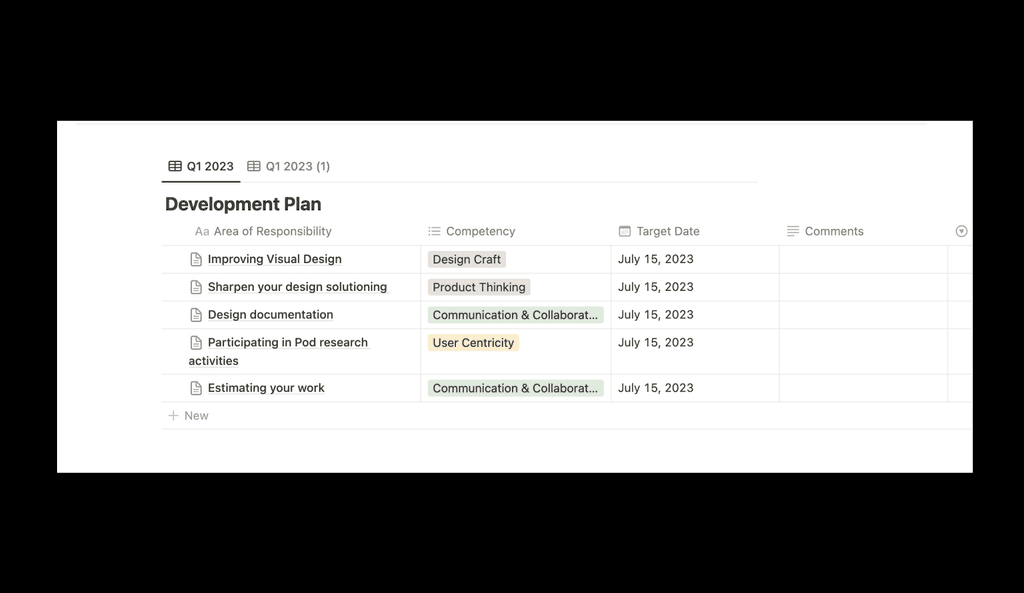
For peer feedback, I implemented a system where, every three months, feedback was collected from team members' peers based on the project timeline. To ensure valuable insights, I created a curated questionnaire designed to solicit genuine performance feedback. This structured approach greatly facilitated the organization of feedback and empowered me to construct comprehensive growth plans for my teammates.
Design Handoff
The challenge with design handoff stemmed from inconsistent approaches among various teams and individuals, leading to a lack of uniformity and consistency across the organization. Moreover, there was a notable absence of a standardized process for sanitization before handoff, resulting in design files that were difficult to read and comprehend.
I conducted research and crafted a comprehensive playbook for design handoff, aiming to establish standardized procedures and guidelines. Additionally, I created a sample file to serve as a template for designers, facilitating a seamless transition as they embark on new projects. This initiative was designed to streamline the handoff process and ensure consistency and efficiency across the organization.
Auditing Figma licenses
Vedantu had been investing substantial funds in Figma licenses, prompting a need to identify areas of expenditure inefficiency. Collaborating with my team, we conducted an audit and discovered several instances of non-designers being allocated edit licenses and active licenses remaining for individuals who had left the team. We took proactive steps to remove these unnecessary licenses and implemented a monthly audit process to ensure ongoing cost optimization.
Project Sizing Template
The purpose of this template was to assist managers and designers in evaluating a project and providing a preliminary estimate of the timeline. To develop this template, I facilitated brainstorming sessions with pod leads to identify the various types of projects and clarify the expectations from the product team regarding efficient design delivery.
Design Critique Sessions
At Vedantu, Since the onset of the pandemic, team communication had faltered, with designers lacking awareness of each other's work and knowledge sharing coming to a standstill. To address this, reintroducing Design Critiques sessions emerged as a pivotal solution. My team and I took charge of facilitating these sessions, enabling discussions to resume. These sessions occur weekly, with different teams rotating to present their projects. Additionally, I crafted a playbook outlining the Dos and Don'ts for these sessions.
At Appsmith, I introduced focused critique sessions. It didn't make sense for a large team to come together and present their work with limited time, as many team members lacked context and it was difficult to give constructive feedback. These focused critique sessions meant we held reviews within the goal pod for better feedback. When the larger team came together, we demoed features instead of critiquing. Designers also had peer reviewers outside the goal pod to ensure diverse perspectives.